The Story of Mr.Gray — Web 交互设计“灰色”的8类应用
作者:T.D 来源:Tencent CDC Blog 发布时间:2009-12-30 16:57:00
标签:交互设计,灰色,网页设计,web设计

在进行Web的交互设计中,颜色信息的传达也是不可或缺的一部分。我们常会发现许多“灰色”的应用,他们的出现总是不动声色而又恰如其分,维持了整个页面的平衡与统一。本文将从一些实际案例出发,阐述“灰色”在Web交互设计中的8类应用。
首先让Mr.Gray 来做个简单的自我介绍吧:
狭义的 Mr.Gray
狭义的Mr.Gray, 是指没有色相与纯度,只有明度,将黑色和白色混和而成的一种中间色。 依据不同分类方法可大体分为浅灰与深灰两种,亦可分为暖灰与冷灰。
相对来说,其特征为视认性不高,经久耐看,不因过份的鲜明而刺眼,中立而温和。

图例暖灰与冷灰
广义的 Mr.Gray
广义的Mr.Gray是指一切具有中性、温和、不鲜明的现象与事物。在下文中所指的Mr.Gray,均指的是广义的Mr.Gray。
如果把所有的颜色混在一起,会是什么颜色?其实Mr.Gray 并不孤独。
Mr.Gray是一位相当有魅力的绅士。阅历越深,就越能懂得他的价值。
Mr.Gray好比是形状中的圆角,可以调和一些矛盾,使得它们不再尖锐。
下面让我们来看看大家对Mr.Gray的印象吧:

猜你喜欢
- 一、判断类型的函数is_bool() //判断是否为布尔型is_float() //判断是否为浮点型
- 昨天看到设计师提供的一张有关多个设计师角色间的漫画图(如下图),着实感到有点讽刺。现在的设计还只是停留在“盲人摸象”的阶段,为什么会这样?在
- 先来看个例子:需求为生成4位数,不足前面补0<?php //生成4位数,不足前面补0 $var=sprintf
- 【简 介】熟悉网页设计的网友就知道,调用Style的方法很多,我们可以单击鼠标右键选择Custon Style来调用Style标准,也可以在
- 今天以一个表单的自动提交,来进一步学习selenium的用法练习目标0)运用selenium启动firefox并载入指定页面(这部分可查看本
- [参与测试的浏览器:IE6 / IE7 / IE8 / FF3 / OP10 / SF4 / Chrome2 ][操作系统:Windows]
- str_split不支持中文,利用mb_xx函数实现个/** * Convert a string to an array * @param
- 问题你想从一个简单的XML文档中提取数据。解决方案可以使用 xml.etree.ElementTree 模块从简单的XML文档中提取数据。为
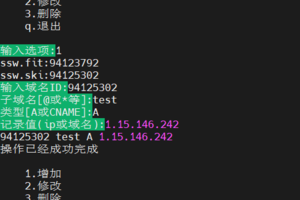
- 写此篇文章,我花10块购买了域名ssw.ski。目的是编写python脚本,通过dnspod api获取个人域名内的dns解析记录,免登录实
- ASP中给函数传参确实是个麻烦事,当参数个数特别多的时候(比如有七八个或者更多的参数个数)差不多就要眼冒金星了,一个个的数吧。而且要命的是参
- 1. 内连接内连接:合并具有同一列的两个以上的表的行,结果集中不包含一个表与另一个表不匹配的行。说人话就是,查询结果只包含它们匹配的行,不匹
- 最近在公司做了微信支付的接入,这里总结下开发的一些经验注意,我使用的是微信开放平台的支付,与手机app相关,而与公众账号无关。微信支付的主要
- 前言大家应该都知道,Centos是目前最为流行的Linux服务器系统,其默认的Python 2.x,但是根据python社区的规划,在不久之
- 本文实例为大家分享了python人脸识别程序,大家可进行测试#coding:utf-8 import cv2 import sys from
- 让我们描绘一下本文的情节:假设您要在本地机器上运行一个进程,而部分程序逻辑却在另一处。让我们特别假设这个程序逻辑会不时更新, 而您运行进程时
- 口罩佩戴检测一 题目背景1.1 实验介绍今年一场席卷全球的新型冠状病毒给人们带来了沉重的生命财产的损失。有效防御这种传染病毒的方法就是积极佩
- 简述1.pythonpython作为一门解释型脚本语言,它有三种发布方式:文件 : 源码文件,运行需要使用者安装Python环境并且安装依赖
- 前言滑块拼图验证码的失败难度在于每次图片上缺口位置不一样,需识别图片上拼图的缺口位置,使用python的OpenCV库来识别到环境准备pip
- 在JavaScript中,阻止表单默认提交行为的方法有两种,分别是:(1) return false示例代码<form name=&q
- select a.f_username from ( SELECT /*+parallel(gu,4)*/distinct gu.f_use